Numberly Martech Platform
Factorly
Créer facilement des emails et des pages web engageants, optimisés pour le mobile et personnalisés
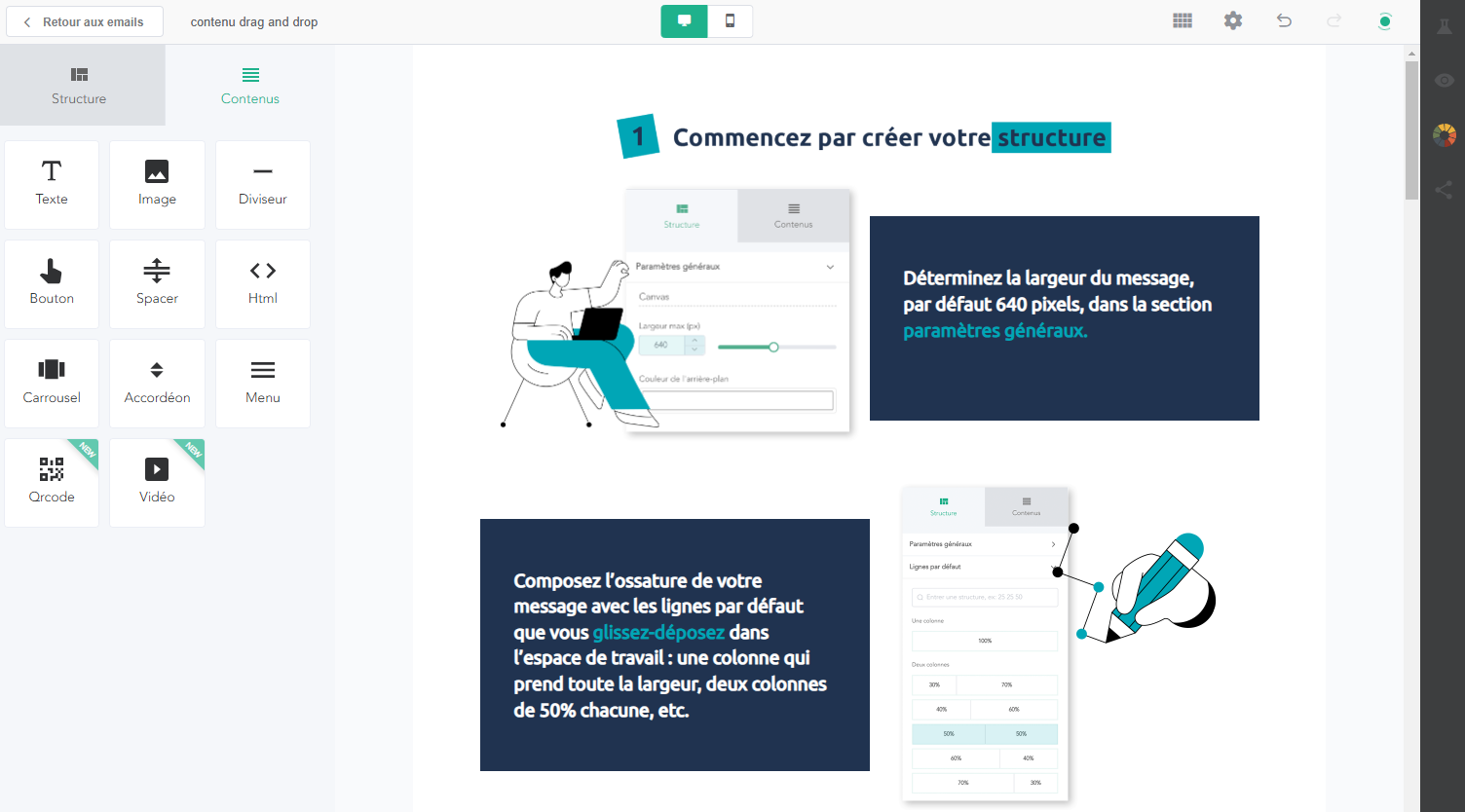
Factorly est une interface simple et intuitive pour créer les contenus des emails ou des pages web avec un simple glisser-déposer (drag & drop) de contenu : pas besoin de connaissance HTML.

- Tous les messages conçus avec l’outil sont nativement adaptatifs (responsive design) : à tout moment de la création, vous pouvez basculer de la prévisualisation desktop à un rendu mobile.
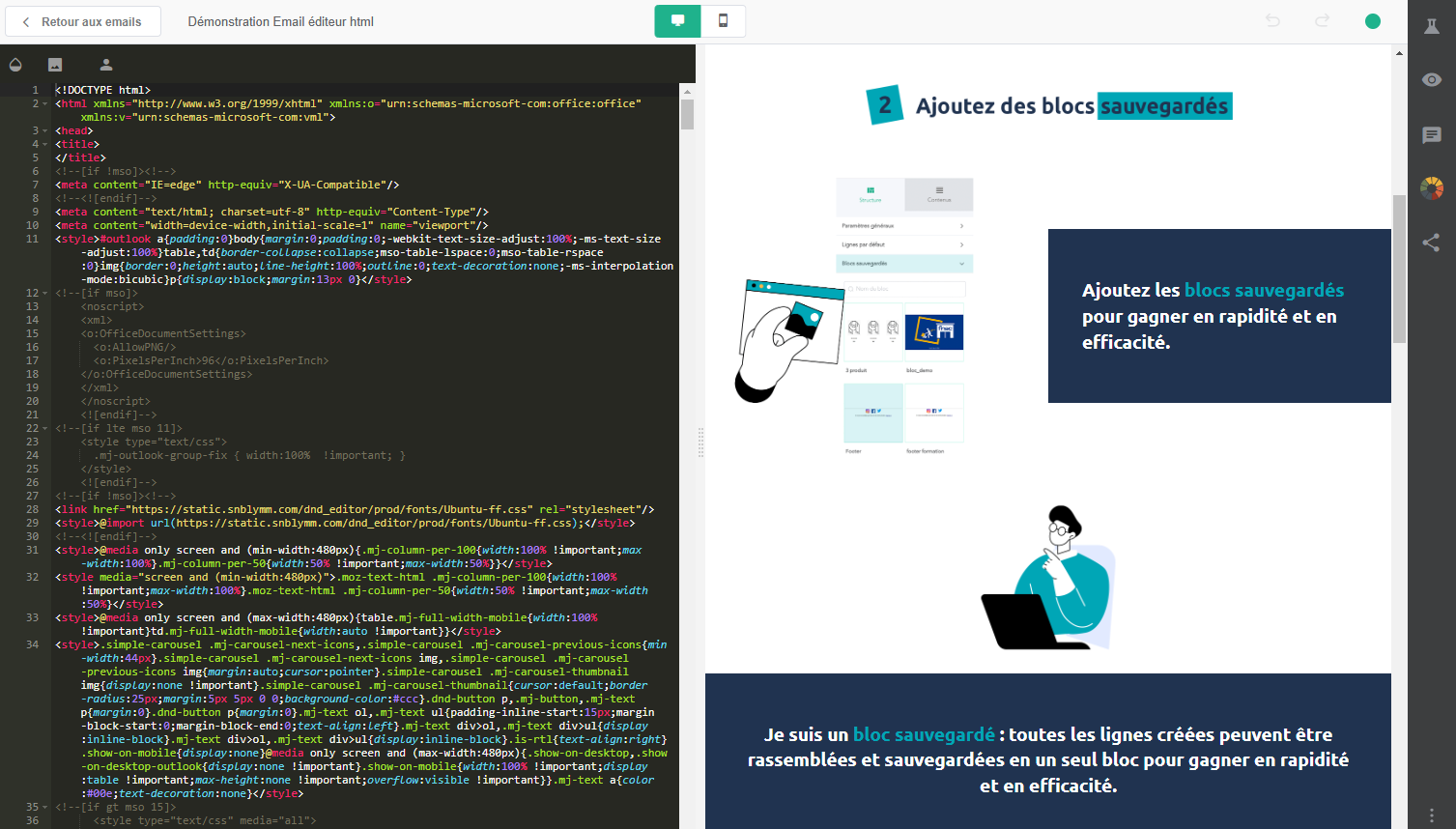
- Vous avez la possibilité de sauvegarder des blocs et des templates pour gagner en efficacité.
- La Numberly Marketch Platform vous permet de faire levier sur la donnée pour afficher un contenu dynamique et personnalisé, que ce soit au niveau du texte, des images ou de tout autre bloc de contenu.
Au final, notre content builder permet de réaliser des emails et pages web engageants et accessibles.
Il est également possible de charger directement les templates HTML réalisés par des agences de communication et les éditer à la marge.

Fonctionnalités
Création de contenus avec un éditeur HTML
Editeur de code source avec prévisualisation en temps réel
Système de commentaires intégré pour faciliter la collaboration sur un contenu HTML
Création de contenus avec un éditeur en drag & drop
Templatisation de contenu et de bloc de contenu
Ajout intuitif de champs de personnalisation et cas d’affichages personnalisés
Nombreux composants pour créer un contenu : texte, image, bouton, carrousel, menu, QR code…
Outils de prévisualisation
Diagnostic : vérification des liens et analyse du contenu
Prévisualisation sur mobile
Prévisualisation des cas de personnalisation
Envoi de tests par email (nombre d’envois de test illimité)
Connectivité Litmus pour prévisualiser les contenus sur différentes boîtes de réception (licence Litmus requise)
Création de pages web
Création d’un formulaire et page de confirmation via l’éditeur de code source
Insertion des réponses au formulaire dans une liste Contactly
Création d’une page web via l’éditeur drag & drop ou l’éditeur HTML
Configuration d’une date d’expiration à laquelle la page web n’est plus disponible
Possibilité de publier et dépublier la page
Global
Téléchargement du contenu au format HTML standard compatible avec d’autres outils externes
Tracking des contenus et ajout d’une date limite d’exécution des tâches
Bibliothèque de fichiers : historisation et catégorisation des fichiers (HTML, images,…) et organisation des contenus par dossiers